3 способа добавить веб-сайты на главный экран на Android и настольном компьютере
Гайд в разделе Windows "3 способа добавить веб-сайты на главный экран на Android и настольном компьютере" содержит информацию, советы и подсказки, которые помогут изучить самые важные моменты и тонкости вопроса….
При просмотре страниц на телефоне или компьютере вам могут понадобиться некоторые веб-сайты, которые вы часто открываете. В таких случаях вы можете добавить некоторые из этих веб-сайтов в закладки в своем браузере, но вам снова придется открывать браузер, чтобы посетить их. Итак, здесь мы расскажем вам три таких способа, с помощью которых вы можете добавлять веб-сайты на главный экран вашего Android или на рабочий стол.
Также прочитайте | 3 способа создать ярлык на рабочем столе для файлов и папок Google Диска на Mac или ПК с Windows
Добавить веб-сайты на главный экран на Android и рабочем столе
На Android вы можете добавить веб-сайты на главный экран и использовать их в качестве прогрессивных веб-приложений, а также существует несколько способов создать ярлык веб-страницы на рабочем столе. Читайте дальше, чтобы узнать все подробности!
Добавить веб-сайты на главный экран Android
Если вы не хотите устанавливать все приложения на свой телефон Android, есть альтернатива. Вы можете использовать Progressive Web Apps, что по сути означает добавление веб-сайта на главный экран и работает как приложение. Вот как добавить его на главный экран (например, в Instagram):
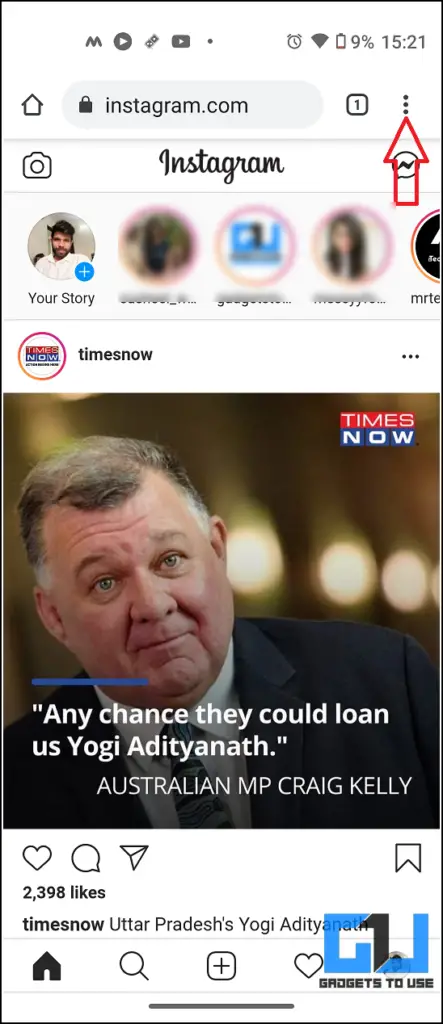
1. Откройте Instagram.com в любом браузере (используя Chrome) на своем телефоне и войдите в свою учетную запись.
2.Теперь нажмите на три точки в правом углу.
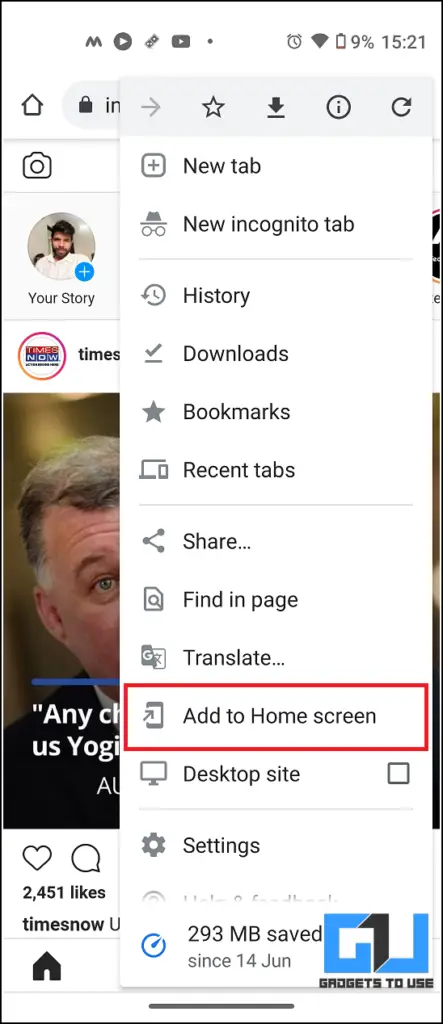
3. В меню выберите «Добавить на главный экран». (В других браузерах это может отличаться).
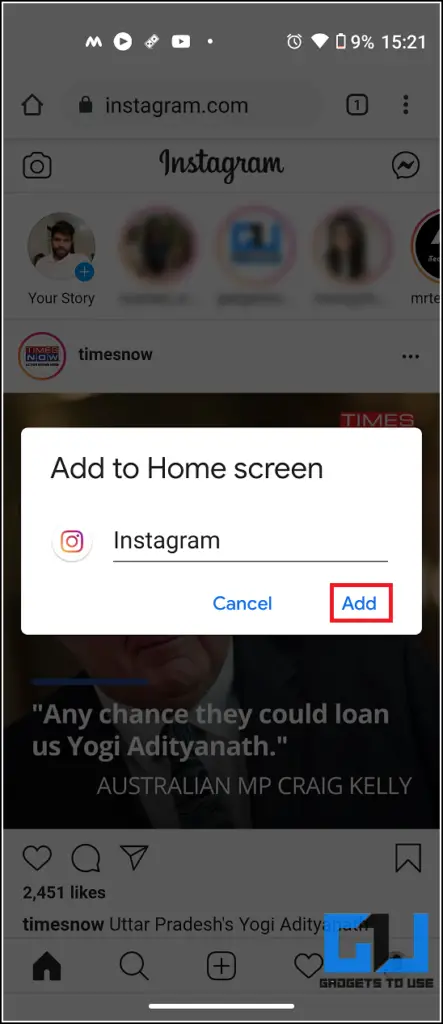
4. Снова во всплывающем окне подтверждения нажмите «Добавить».
Вот и все!Теперь Instagram будет добавлен на главный экран вашего телефона Android, и вы сможете использовать его прямо оттуда, так же, как вы используете приложение Instagram.
Также прочитайте | Топ-10 популярных приложений для Android, которые можно использовать без установки
Создать ярлык веб-сайта на рабочем столе
Чтобы добавить веб-сайт на рабочий стол, вы можете создать его ярлык на рабочем столе и всякий раз, когда вы нажимаете на этот ярлык, вы попадаете на этот веб-сайт.Вот как создать ярлык для любого веб-сайта:
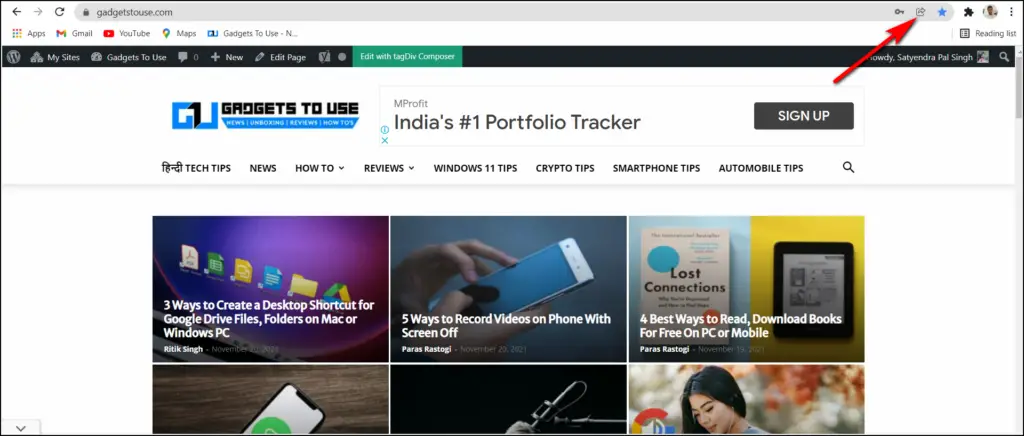
1. Откройте Google Chrome на своем компьютере и перейдите на веб-сайт, который вы хотите добавить на рабочий стол.
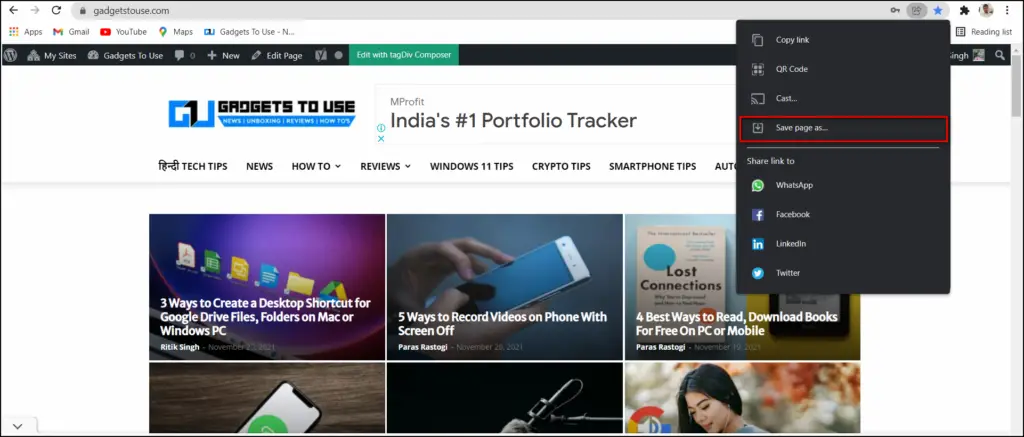
2. Теперь в адресной строке нажмите значок «Поделиться».

3. В меню выберите «Сохранить страницу как».

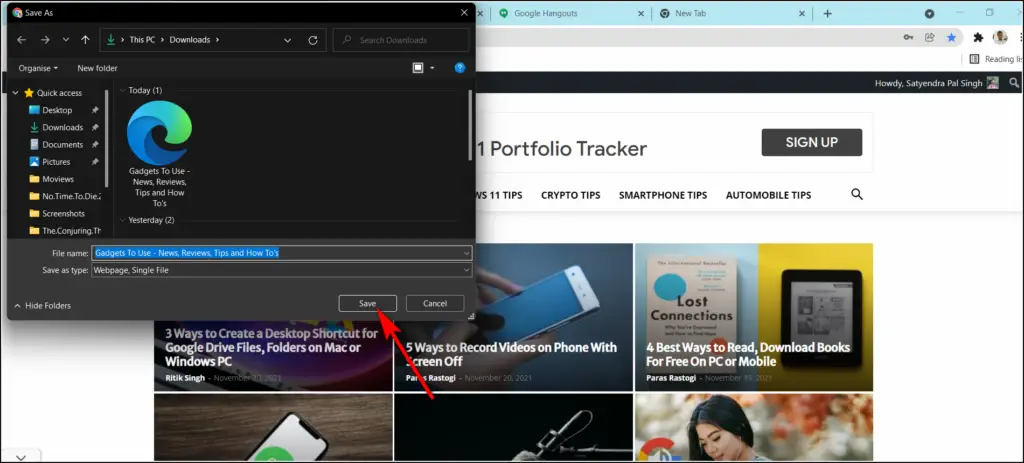
4. Затем во всплывающем окне нажмите «Сохранить».

Вот и все, веб-страница будет сохранена в виде ярлыка на рабочем столе, и вы нажмете на нее, чтобы посетить. сайт напрямую.
Сохранить веб-страницу на рабочем столе
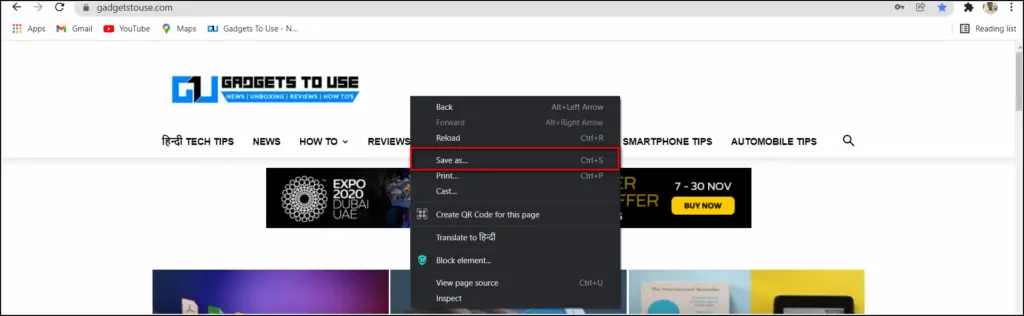
Третий способ чем-то похож на упомянутый выше. Вместо сохранения веб-страницы из меню «Поделиться» вы можете сохранить ее непосредственно на рабочем столе, щелкнув правой кнопкой мыши в любом месте экрана, находясь на этом веб-сайте.

Таким образом, страница или веб-сайт сохраняется в виде HTML-файла на вашем рабочем столе, и всякий раз, когда вы хотите посетить этот веб-сайт, вы просто нажимаете на этот файл на рабочем столе, и вы попадете на веб-сайт в браузере по умолчанию на вашем компьютере. Если вы хотите изменить браузер по умолчанию на своем компьютере, следуйте этому руководству по изменению браузера по умолчанию в Windows.
Чтобы узнать больше подобных советов и рекомендаций, следите за обновлениями!
Вы также можете следить за нами, чтобы получать мгновенные технические новости в Новости Google или получать советы и рекомендации, а также обзоры смартфонов и гаджетов. , присоединяйтесь кгруппе GadgetsToUse Telegram или чтобы получать последние обзорные видеоролики, подпишитесь на канал GadgetsToUse на YouTube.